BLOG iDASHBOARDS
Le leggi della percezione visiva e l’infografica
La nostra mente è straordinariamente complessa. La neuroscienza è spesso considerata una vera “frontiera finale”. Ci sono alcuni aspetti del processo cognitivo che sono per noi ancora un mistero ma altri, come la percezione visiva, sono stati ampiamente oggetto di ricerca con ottimi risultati consolidati. In particolare, per noi di iDashboards, è interessante capire come correlare i principi della percezione visiva con la visualizzazione e interpretazione dei dati.
La percezione visiva è “l’abilità di vedere e interpretare le informazioni visive che ci circondano, ovvero analizzarle e dare loro un significato immediato“. Se il vostro obiettivo è creare infografica di un alto livello con rapida comprensione dei dati, o semplicemente dei report che catturino l’occhio, i risultati delle ricerche scientifiche sulla percezione visiva sono molto utili, ed andiamo subito al dunque. Dare vita ai dati significa molto più che creare dei bei grafici; si tratta di creare schemi che la nostra mente possa facilmente riconoscere per rispondere di conseguenza. Capire i principi della percezione visiva può aiutarci a fare proprio questo.
Pre-Attenting Vs. Attentive Processing
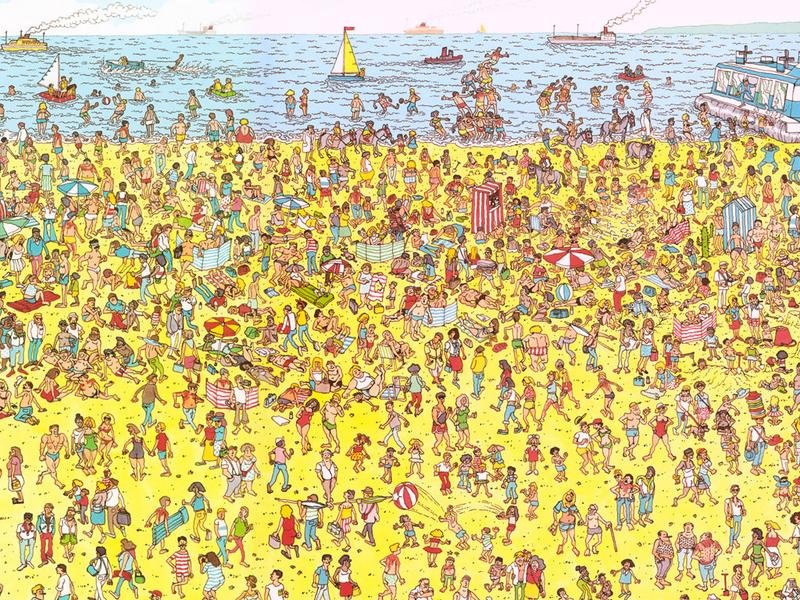
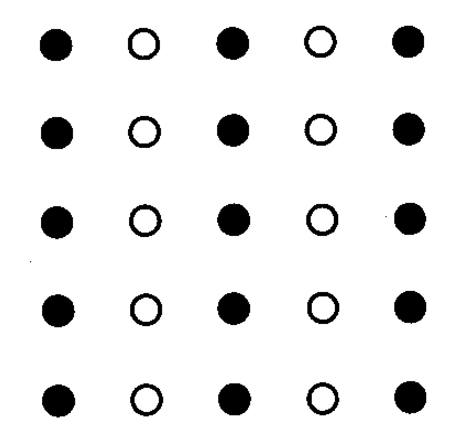
Il processo chiamato “Pre-attentive” si riferisce al modo in cui il nostro cervello elabora i basilari attributi visivi di un oggetto e li identifica. Richiede poca energia e può richiedere pochi secondi. Per esempio, se guardate uno schermo pieno di puntini grigi, un unico puntino rosso salterebbe subito alla vostra attenzione senza nemmeno pensarci. Qualcosa di simile accadrebbe se doveste individuare un uomo che porta dei pantaloni blu, una maglia a righe bianche e rosse e un buffo cappello di nome Waldo.
Invece, il processo definito “Attentive”, richiede al nostro cervello un po’ più di energia. Infatti la nostra mente usa questo processo per inconsciamente dare senso a ciò che vediamo. Per esempio, se state cercando Waldo nella figura qui sotto, dovrete usare più che la solita attenzione per trovarlo, facendo ricorso all’ “attentive processing”.

Provate a cercare Waldo!

Processo “pre-attentive” e l’infografica
Il processo “pre-attentive” è il tipo di processo che ci interessa nel campo dell’infografica e della visualizzazione dati, specie se ricerchiamo una rapida interpretazione delle informazioni. Ci sono alcuni attributi di questo processo che possono costituire un vantaggio nel creare un dashboard:
- forma: orientamento, dimensione, lunghezza o spessore di una riga, curvatura …
- colore: valore e tonalità
- posizione
Per esempio, la dimensione può far risaltare alcuni elementi del dashboard rispetto ad altri. Usare colori differenti può anche influenzare la reazione dell’audience ai nostri dati. Il colore rosso evocherà un senso di urgenza. L’arancione può comunicare una sensazione di ottimismo, il giallo in genere comporta attenzione. Il verde trasmette invece crescita e capacità di ripresa, mentre il grigio solitamente viene associato ad una fase di transizione. In aggiunta, i colori possono anche aiutare l’audience a distinguere o correlare dei set di dati, permettendo una comunicazione visiva immediata ed efficace.

I colori possono essere interpretate in due modi; il valore si riferisce alla relativa luminosità o contrasto di un tono, mentre la tonalità connota il posizionamento del colore nello spettro dei colori. Entrambe le metriche sono utili quando prese in considerazione nel processo pre-attentive. Quando volete attirare l’attenzione su determinate metriche, fate attenzione ai colori che scegliete, il loro valore e la loro tonalità, ma ricordando che troppe differenze possono confondere la nostra mente ed avere un impatto negativo. Inoltre si sottolinea che la mente percepisce molto prima gli “oggetti” che hanno variazioni dinamiche rispetto a oggetti con colori statici, e la sequenza del processo di “attenzione” è simile.
Le leggi di Gestalt
Le leggi di Gestalt (corrente psicologica incentrata sui temi della percezione e dell’esperienza) affermano che ogni stimolo è percepito nella sua forma più semplice, o per meglio dire, il tutto è meglio della somma delle sue parti. In ambito di visualizzazione dati, si possono applicare tre dei suoi otto principi: Somiglianza, Vicinanza, Figura-Sfondo.

Somiglianza
Gestalt teorizza che oggetti che condividono proprietà visive saranno raggruppati dal nostro cervello nello stesso gruppo. Quando si tratta di visualizzazione dati, possiamo avvantaggiarci di questo principio per aiutare l’audience a fare importanti correlazioni tra diversi numeri o set di numeri presenti nel dashboard, semplicemendo producendo “template” simili nei grafici da correlare

Vicinanza
quando due elementi del dashboard sono vicini tra loro, questo in genere porta al concetto di correlazione e/o somiglianza. Anche in questo caso, questo può aiutare a fare correlazioni rapide e a “digerire” più facilmente i dati che vengono presentati; a volte due grafici vicini possono essere percepiti come un solo “oggetto” e interpetati contemporaneamente dal processo mentale “Pre-Attemptive”

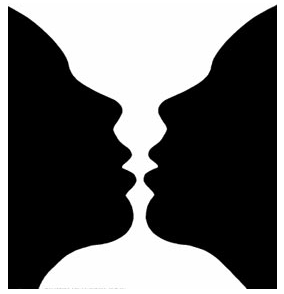
Figura-Sfondo
questo principio è utile per dirigere l’attenzione dell’audience su una particolare informazione. Un esempio potrebbe essere un grafico che è sia a bolle che ad aree. Lo sfondo del grafico ad aree è lilla mentre le bolle (che risulato in primo piano) sono verdi. Chiaramente chi ha creato questo grafico voleva che l’audience si concentrasse sulle informazioni trasmesse dalle bolle; ecco perchè le bolle sono la “figura” e il grafico ad aree lo “sfondo”. CI sono poi colori che stano meglio assieme (ne parleremo in altro blog), altri che e meglio non accoppiare mai, altri che è meglio utilizare solo se abbinati al loro significato intrinseco (rosso=pericolo, verde=positivo)
Quando usati propriamente, i principi di Gestalt possono rendere l’esperienza di visualizzazioni dati nettamente migliore, dando significato e voce coordinata a ciò che potrebbe essere generalmente altrimenti definito “solo un altra serie di grafici”.
I numeri ci raccontano una storia
Spesso i numeri stessi sono la migliore scelta visiva. Un numero è esatto, facile da interpretare. Se c’è un numero che volete la vostra audience veda, basta posizionarlo per conto suo. Facendo ciò attirerete l’attenzione sul numero immediatamente. Per farlo risaltare ancora di più, sovrapponetelo ad una immagine per indicare esattamente il significato di quel numero.
Secondo Colin Ware, autore di Information Visualization: Perception for Design, “possiamo facilmente distinguere degli schemi presentati in una cerca maniera, ma se presentati diversamente diventano completamente invisibili al nostro cervello. Seguire i principi della percezione visiva significa poter presentare dei dati in modo che possano essere subito individuati”.
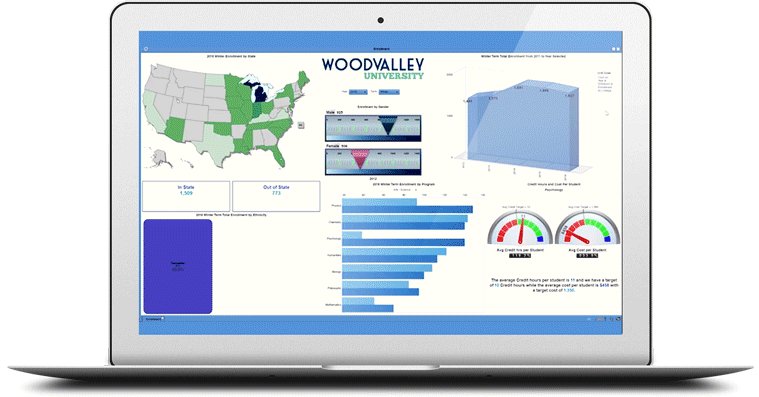
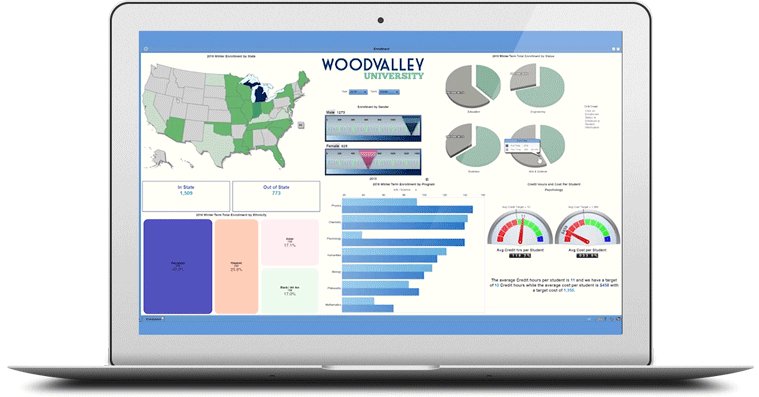
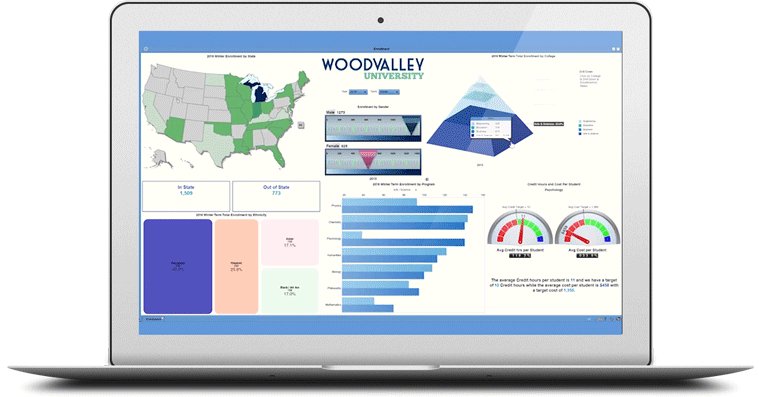
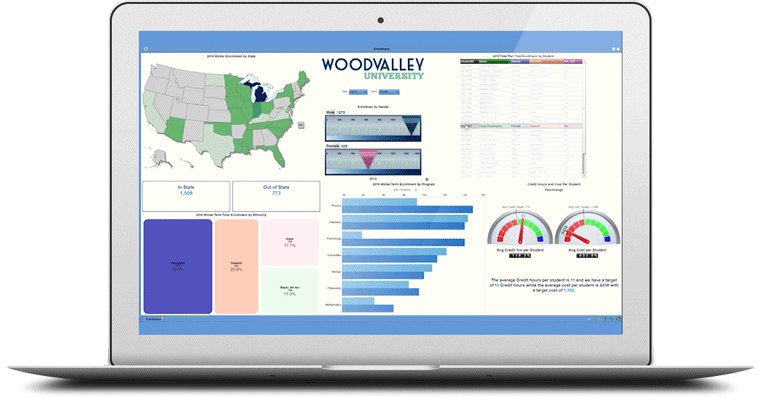
Visual Intelligence in azione
Molte piattaforme di visualizzazione dati offrono colori dinamici, poteri redazionali e connessione a multiple fonti di dati, ma un dashboard avvincente deve anche essere interattivo! Il nostro cervello reagisce ai movimenti, soprattutto a quelli rapidi. In un dashboard questo significa che quando il mouse si sposta e degli elementi si muovono, l’attenzione sarà concentrata su questi. Comprendere quale sia il potere della percezione visiva e usarlo a proprio vantaggio vi può aiutare a creare dashboard che non siano semplicemente belli da vedere, ma che attirino l’attenzione di chi lo guarda e rendano l’interpretazione dei dati facile e chiara.

Visitate l’area “Esempi” del nostro sito e testate voi stessi la potenza della percezione visiva prima seguendo le nostre guide, poi interagendo direttamente con i dashboard disponibili!

Migra Software Evolution
Via De Amicis, 122
20021 Novate Milanese (MI)
P.IVA IT03349290969
IL PRODOTTO
Caratteristiche
Esempi
KPI
Fonti Dati
Prezzi
ALTRE RISORSE
Video
Brochure
Area demo italiana
Referenze
Supporto
iDASHBOARDS IN ITALIA
Contatti
Chi siamo
IL PRODOTTO
COME MISURARE I KPI
NAVIGA I DASHBOARD DIMOSTRATIVI
PREZZI E LICENZE
CONTATTI

Migra Software Evolution
Via De Amicis, 122 – 20021 Novate Milanese (MI)
P.IVA IT03349290969 – www.migra.it
© 2019 iDashboards. All rights reserved. Condizioni di utilizzo
